
You can go to the menu, type in bookmarks, and you’ll see all the other keyboard shortcuts related to this extension. When you’re working on a longer file and want to quickly jump to a specific section, you can put as many of these markers as you like. You can use Alt+Ctrl+J and Alt+Ctrl+L to jump between these two markers. If you go to the top of the code where all your variables are stored, you can do the same thing-Alt+Ctrl+K. With Bookmark, you can easily put a little marker by pressing Alt+Ctrl+K, you’ll see a blue marker at the place.

If you want to work on a little block of code, then you need to check something at the top and then go back to the place you were before. #4 Bookmarksīookmark comes handy when you’re working with long files. Json2ts comes handy when you have to create a TypeScript interface from a JSON object. json2ts isn’t Angular specific and works whenever you’re working with TypeScript. Luckily, a VSCode extension can automate this for you. You can do it manually but if you have a massive object, then it would take you some time. For the JSON data, you will need to create a user interface. The other things you will work very often in Angular are endpoints that return JSON data.

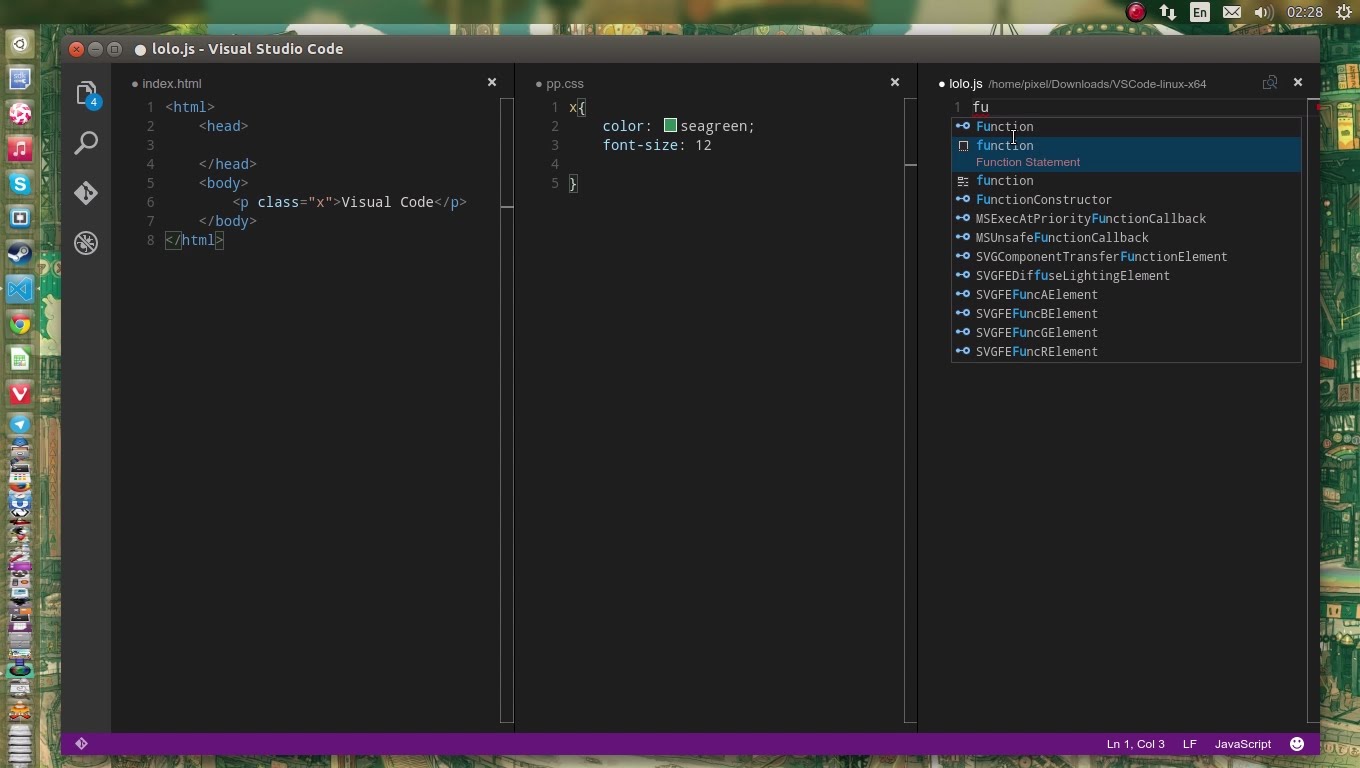
If you create a simple function that returns a string, then you’ll have access to it as well thanks to Angular Language Service extension. The same would happen for the title and, for that matter, anything that is created inside of the app component you have access to the inside of the template. If you enable it and go back to the HTML file, you’ll see if the name will populate in autocomplete list as soon as you start typing. You can use the Angular Language Service extension, which will add auto-completion. As an Angular developer, you want access to the inside of a template. In Angular, if you add a name to the app component and try to render it inside of the HTML template, VSCode won’t render the name to auto-completion out of the box and needs an extension for added functionality. The letters-u, i, o and p-are very close together to make it fast to switch between the individual files.

The table above lists four keyboard-shortcuts to switch between CSS, HTML, the TS file for testing and the TS file of the component itself. If you install this extension, you will get access to keyboard shortcuts to quickly navigate the individual files. For that, you have a useful extension called angular2-switcher. When the application grows, you’ll be switching between these three files from the individual components a lot more. If you have an Angular CLI application running on your local host, in the app folder, you have the app component that is dynamically generated by the Angular CLI.Īs an Angular developer, you will be working on this component and quite often switching between the html, css, and the ts file.


 0 kommentar(er)
0 kommentar(er)
